Who doesn’t know about jQuery, jQuery is an awesome feature rich JavaScript library which helps you with your myriad of web development tasks. Without jQuery its hard to imagine the development world, jQuery allows you to do number of things such as stick your elements, scroll your elements, security, creating slideshows, image gallery and many more.
jQuery image gallery plugin is one of those plugins which is most popular and has been used widely for creating portfolios, style your content, slideshows, decorating your images and content elegantly and many more.
In this article I have showcased 20 of the Best jQuery Image Gallery Plugins which I feel are best and will suit your all needs and help you to display your website contents elegantly.
So, without further ado, let’s explore following jQuery Image Gallery Plugins.
Don’t Miss –
20 jQuery Lightbox Plugins for Your Collection
50 jQuery Grid Plugins You Shouldn’t Miss
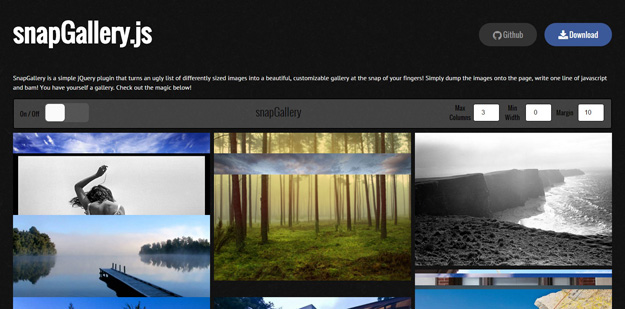
1. Snap Gallery

snapGallery is a super-simple jQuery plugin that converts your unordered, haphazard, differently sized images into a beautiful gallery.
snapGallery is responsive and allows you to select the spacing between images, the minimum width allowed before stacking and the maximum number of columns, with more options on the way!
Download
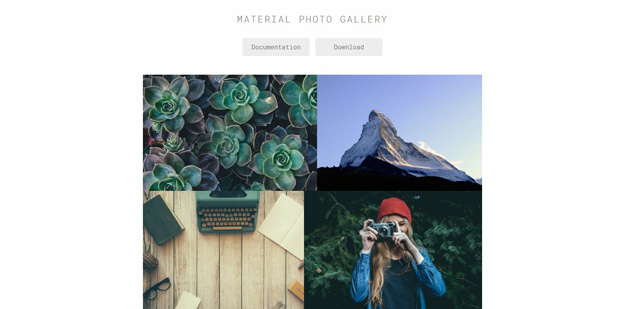
2. Material Photo Gallery

Material Photo Gallery is a JavaScript photo gallery plugin inspired by Google Photos.
There are three main processes that take place in this plugin. The first is detecting when the images are loaded, the second is the layout of the images, and the third is the animation of the images.
Download
3. Image Stax

ImageStax is a jQuery plugin to create stack/pile/scatter photos or images and shuffle on rotate.
Download
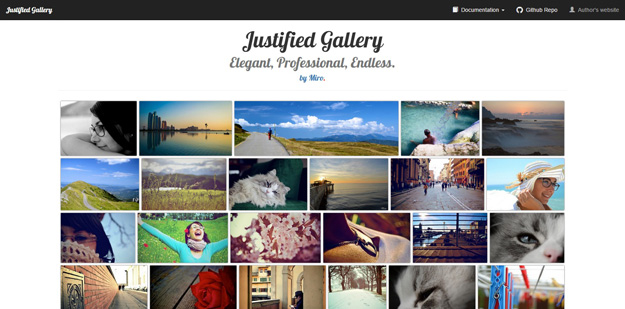
4. Justified Gallery

This is a jQuery plugin that allows you to create an high quality justified gallery of images.
Common problem, for people who create sites, is to create an elegant image gallery that manages the various sizes of thumbnails. Flickr and Google+ manage this situation in an excellent way; the purpose of this plugin is to give you the power of those solutions, with a new professional and open source plugin.
Download
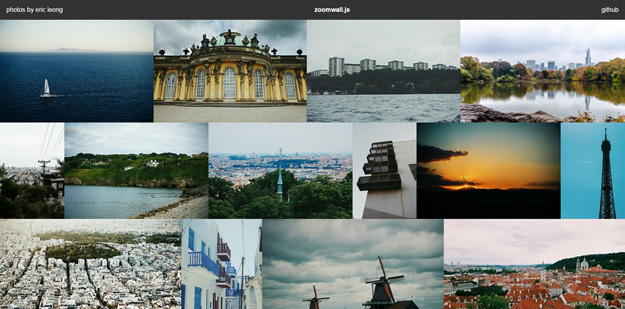
5. Zoomwall.js

zoomwall.js is a content-focused photo gallery using a horizontal masonry layout that scales up in lightbox mode.
Download
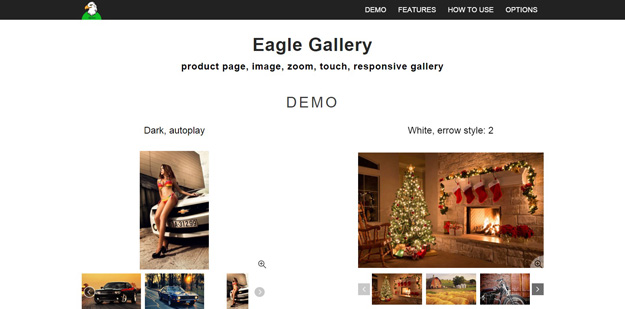
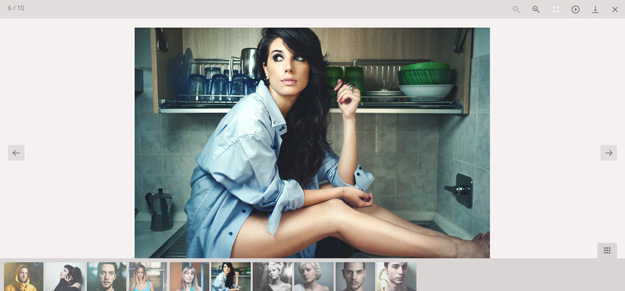
6. Eagle Gallery

Eagle Gallery this is modern gallery with image zoom functionality. To manage the gallery you can use gestures or control buttons.
This is a fully responsive gallery which has support touch screen and was created for mobile devices, laptops and desktops. With this gallery you can easily create a product gallery on your internet shop for detailed view and customize it with help of options.
Download
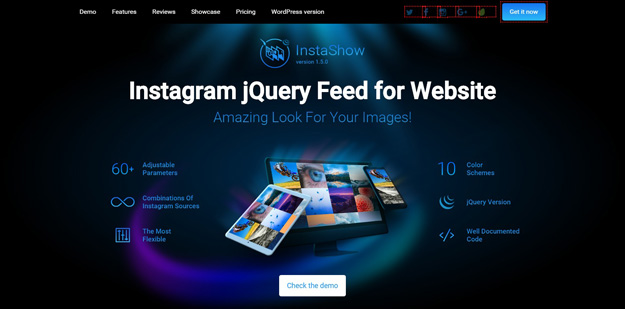
7. Instagram Feed jQuery Plugin

Instagram jQuery Feed allows creating marvelous grids of Instagram photos and sharing them in gorgeous galleries.
60+ adjustable elements, 10 color schemes and 16 languages will help you to create an amazing look for Instagram images. Manage the retina ready and user-friendly Instagram jQuery Feed to attract your website’s audience in a flash!
Download
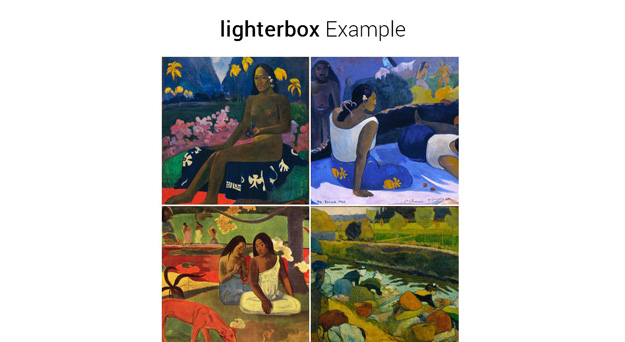
8. Lighterbox

Lighterbox is a lighterweight and customizable jQuery lightbox gallery plugin. A simple plugin supports modern mobile and desktop browsers to minimize configuration and hacky code.
Download
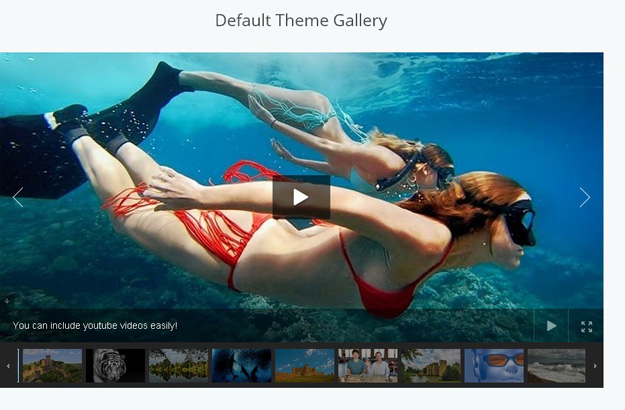
9. Unite Gallery

The Unite Gallery is multipurpose javascript gallery based on jquery library. It’s built with a modular technique with a lot of accent of ease of use and customization.
It’s very easy to customize the gallery, changing it’s skin via css, and even writing your own theme.
Download
10. Vion

VION is a jQuery plugin for creating good looking and easy to use image galleries. It provides a continuous and uninterrupted experience to present your photos.
Its minimalist design lets you focus on content and not UI.
Download
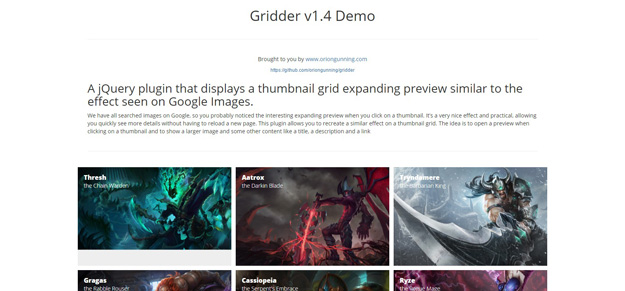
11. Gridder.js

A jQuery plugin that displays a thumbnail grid expanding preview similar to the effect seen on Google Images. It’s a very nice effect and practical, allowing you quickly see more details without having to reload a new page.
The idea is to open a preview when clicking on a thumbnail and to show a larger image and some other content like a title, a description and a link.
Download
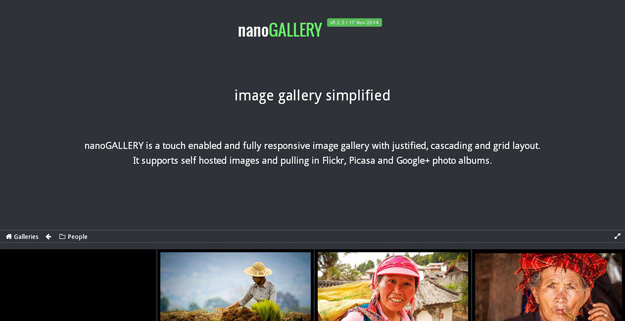
12. nanoGallery

nanoGALLERY is a touch enabled and responsive image gallery with justified, cascading and grid layout. It supports self hosted images and pulling in Flickr, Picasa, Google+ and SmugMug photo albums.
Download
13. oTouch

oTouch is a jQuery plugin that provides you a classy and easy to use image gallery that page flipping can be done by click drag and release movement. That means you can scroll through images by a simple mouse movement like you do with your touch screen mobile phone.
Also the pager at the top can be used for the scrolling.
Download
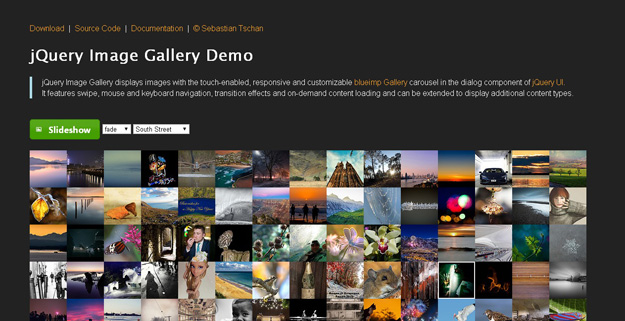
14. jQuery Image Gallery

jQuery Image Gallery is an extension to the Dialog component of jQuery UI, to ease navigation between a set of gallery images. It features mouse and keyboard navigation, transition effects, fullscreen mode and slideshow functionality.
Download
15. Flow Gallery

Flow Gallery is a jQuery plugin based HTML5 multimedia gallery enabling you to showcase your photos/audio/video in a modern and sleek interface.
You have the option of presenting your items in in either columns or rowstype grid. Along with photos you can choose to display your own self-hosted audio/video files or videos from Youtube/Vimeo/Dailymotion.
Download
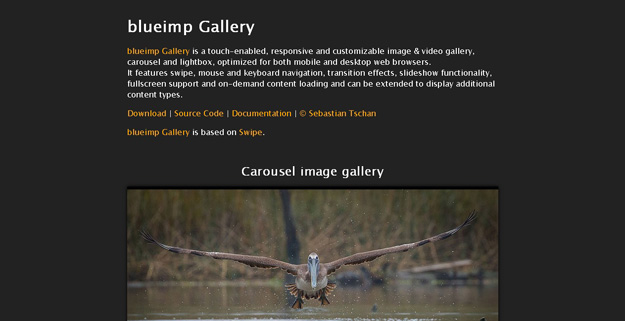
16. blueimp Gallery

blueimp Gallery is a touch-enabled, responsive and customizable image video gallery, carousel and lightbox, optimized for both mobile and desktop web browsers.
Download
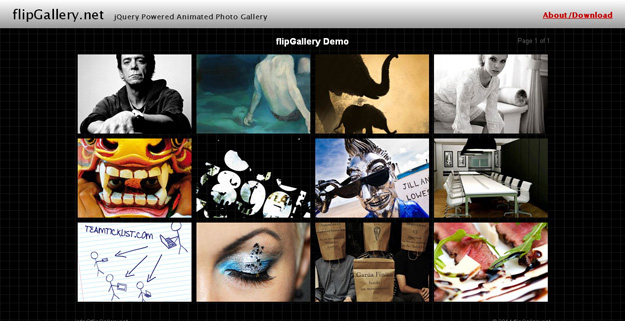
17. flipGallery

flipGallery is a free jQuery powered photo gallery with sleek flipping transitions between thumbnails and lightbox enlargements. Other features include dynamic image streaming, auto pagination, auto cropping and transparent image overlay.
Download
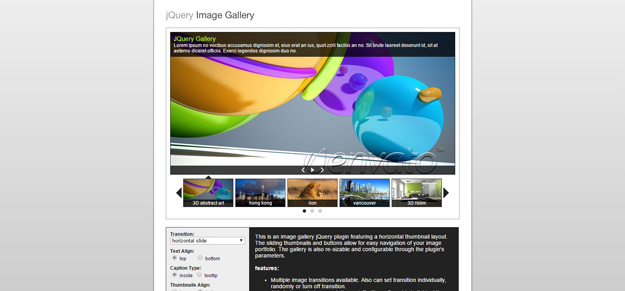
18. jQuery Image Gallery

This is an image gallery jQuery plugin featuring a horizontal thumbnail layout. The sliding thumbnails and buttons allow for easy navigation of your image portfolio.
The gallery is also re-sizable and configurable through the plugin’s parameters.
Download
19. donkeyGallery

donkeyGallery is an asynchronous ajax/php dynamic gallery with pagination and fancybox included, simple to install and use. With this tool you can create any galleries you want on the same site and on the same page.
Each gallery, once is configured, can be updated simply charging your new images on gallery dir.
Download
20. DV Gallery

And how can we forget about WordPress, this plugins is simply for WordPress users, it is fully responsive and there are 3 main gallery styles. Blog style, carousel style and grid style.
You can use any of them to display your galleries. You can change all colors, font sizes, spacings etc. from powerful plugin settings panel.
Download









Leave a Reply