SVG is a very flexible file format as it can be scaled, manipulated and works in all major browsers. With SVG you can create interactive, resolution-independent vector graphics that will look great on any size screen. The usage of SVG is gaining traction, thanks to its browser support, being scalable and open to manipulation.
For this article we would like to show a list of 20 Best jQuery SVG Plugins that will allow you to create stunning SVG Animations and let you create beautiful graphics and animated contents for your web applications.
1. jQuery DrawSVG

jQuery DrawSVG uses the jQuery built-in animation engine to transition the stroke on every inside the selected svg element, using stroke-dasharray and stroke-dashoffset properties. It weights less than 2KB minified and 800 bytes gzipped. It’s easy to use with easing and stagger support. Best of all, it’s completely Free!
2. Vague.js

Vague.js is an experimental script that allows you to blur any kind of html element. Vague.js checks if the user’s device supports the CSS filters otherwise it can fallback using the SVG filters or the Microsoft css filters.
3. Lazy Line Painter

Lazy Line Painter is a jQuery plugin for path animation using the Raphaël Library. First of all, Export your line art from Illustrator as an .SVG, Ensure their are no fills, No closed paths – Line needs a start and end, Crop Artboard nice & tight. And then drop your .SVG file into the ‘SVG to Lazy Conterter’ and Copy the .JS code. At the end, you can import jQuery, Raphaël & Lazylinepainter.
4. jQuery Interactive SVG Map Plugin

MapSVG plugin turns any SVG file into interactive and fully customizable map or floorplan. It comes with number of features such as preloaded maps, cross browser, zoom and pan, tooltips, markers, event handlers, urls, customizable colours and many more.
5. svgPathAnimation

svgPathAnimation is a jQuery function for animating SVG multiple path synchronously.
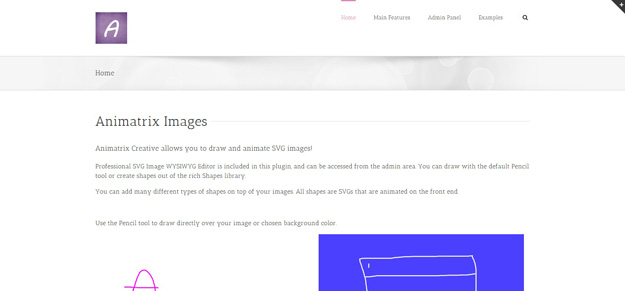
6. Animatrix Creative

Animatrix Creative allows you to draw and animate SVG images. Professional SVG Image WYSIWYG Editor is included in this plugin, and can be accessed from the admin area.
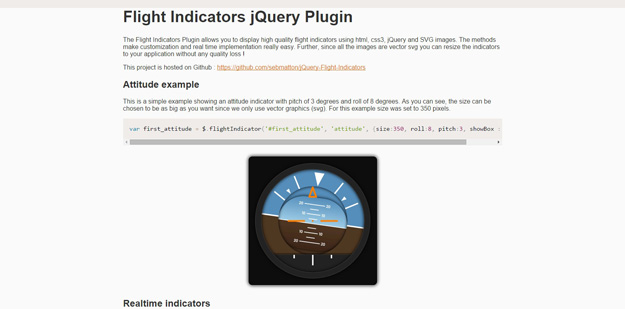
7. Flight Indicators

The Flight Indicators Plugin allows you to display high quality flight indicators using html, css3, jQuery and SVG images.
8. SVG Avatars Generator
![]()
This jQuery integrated script (with some PHP files on a server side) lets your visitors to create custom avatars. The Avatars Generator is based on SVG (Scalable Vector Graphic), which is supported by all modern browsers and does not depend on screen resolutions.
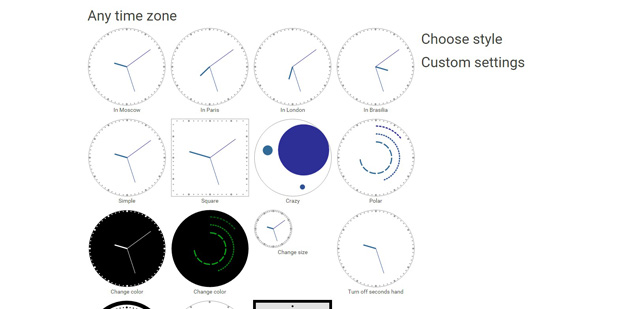
9. JustClock jQuery Plugin

JustClock jquery plugin based on SVG raphael,js library allows users to create different analog clocks. Users can change style, size and color of clocks, set any time zone and more and more.
10. qTip2

qTip2 is the second generation of the advanced qTip plugin for the ever popular jQuery framework. qTip2 provides you with tonnes of features like speech bubble tips, SVG support, and imagemap support, and best of all… it’s completely free under the MIT/GPLv2 licenses!
11. SVG Magic

This easy-to-use jQuery plugin will create a fallback for .SVG images on your website. When the plugin notices that the visitors browser doesn’t support.
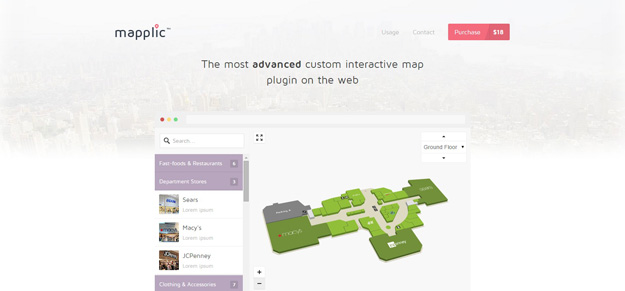
12. Mapplic

If you would like to turn your photo/vector graphic map into a fancy interactive map application that is supported by every major browser and it’s working even on mobile or other touch devices, you can stop searching, you’ve come to the right place.
13. SVGeezy

SVGeezy is in essence, a fallback plugin. It allows you to use SVGs for all your assets, giving you complete resolution independence. It checks if the browser supports SVGs, if not, changes the src of the image to a .png instead (or whatever you pass in).
14. Animated SVG Slider

A simple, responsive carousel with animated SVG paths used as transition effects.
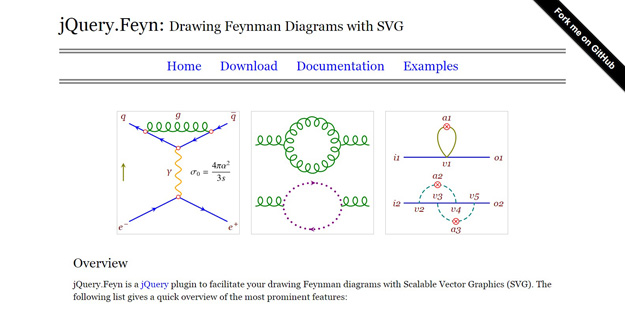
15. Feyn

jQuery.Feyn is a plugin for drawing Feynman diagrams with SVG (Scalable Vector Graphics). It supports for typesetting labels and including external graphics, it comes with predefined propagator styles, vertex types and symbols and it is lightweight and cross-browser.
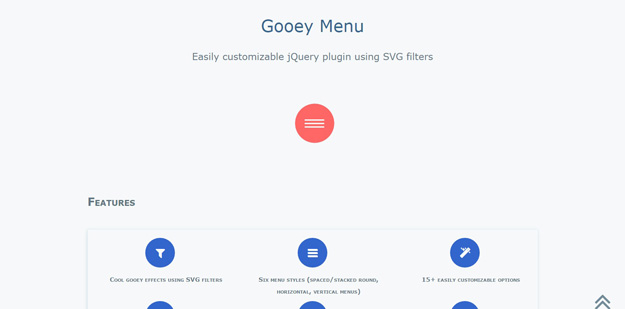
16. Gooey Menu

The plugin allows to create a gooey/gummy menu with circles as menu items. It includes cool gooey effects using svg filters, 15+ easily customizable options, easy to use event API, fully responsive layout, support for all modern browsers, and many more.
17. Animated SVG Hero Slider

A full page slider, with animated SVG elements used as transition effects.
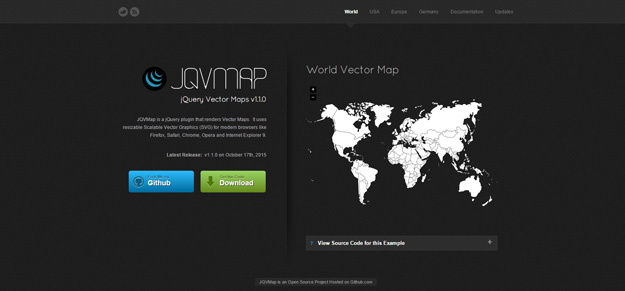
18. jQVMap
.
JQVMap is a jQuery plugin that renders Vector Maps. It uses resizable Scalable Vector Graphics (SVG) for modern browsers like Firefox, Safari, Chrome, Opera and Internet Explorer 9.
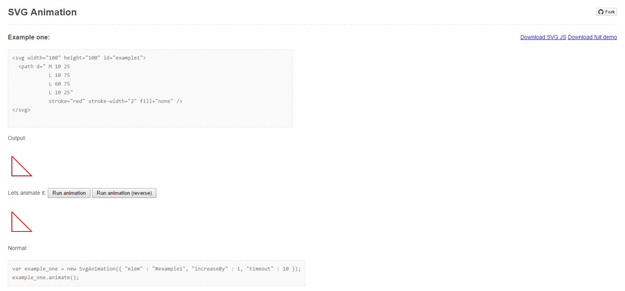
19. jQuery SVG

jQuery SVG Plugin allows you to easily drive the SVG canvas from your JavaScript code.
20. Statistical Map SVG

StatMapSVG is a jQuery plugin to display statistical data in the form of a map such as the number of people in each area, the location and distribution of data, grouping data based on the value of a specified interval, and others. StatMapSVG takes map files in SVG format and makes them interactive. You can use StatMapSVG for country maps, province maps, city maps, floor plans and others.









Leave a Reply