Animation brings life to your websites; animation not only draws attention to important elements of a website but also enhances the overall beauty of a website and also delivers a better user experience.
CSS provides myriad of features and animation syntax by which you can crate several outstanding animations for your web applications. But achieving such animations is quite arduous and time consuming task, fortunately we have CSS tools and generator that ease our work and deliver stunning animations and effects.
Below is the list of some of the Best CSS Animation Tools for Your Collection.
See Also –
20 CSS Frameworks You Should Use in 2015
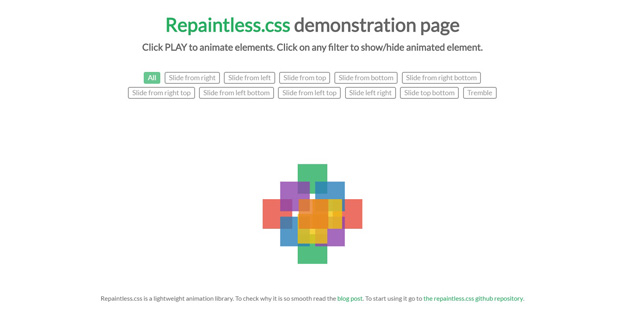
1. Repaintless

Repaintless.css in a lightweight animation library that consists only of animations that don’t cause reflows and repaints of a website when used correctly.
Download Link
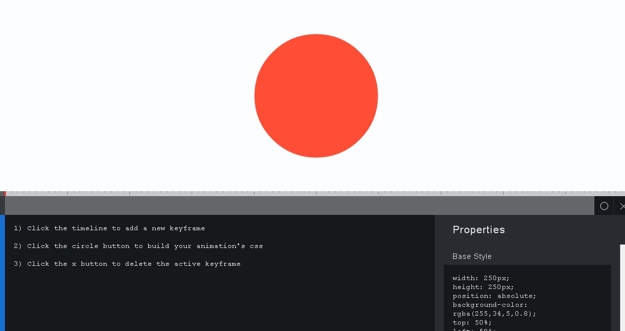
2. Keyframer

Keyframe is one of the popular and widely used css animation tool that let’s you create css3 animations easily. You can easily create animations with it all you have to do is click the timeline to add a keyframe, then click the circle button to add your animation’s CSS, or the X button to delete the current keyframe, and test your skills.
Download Link
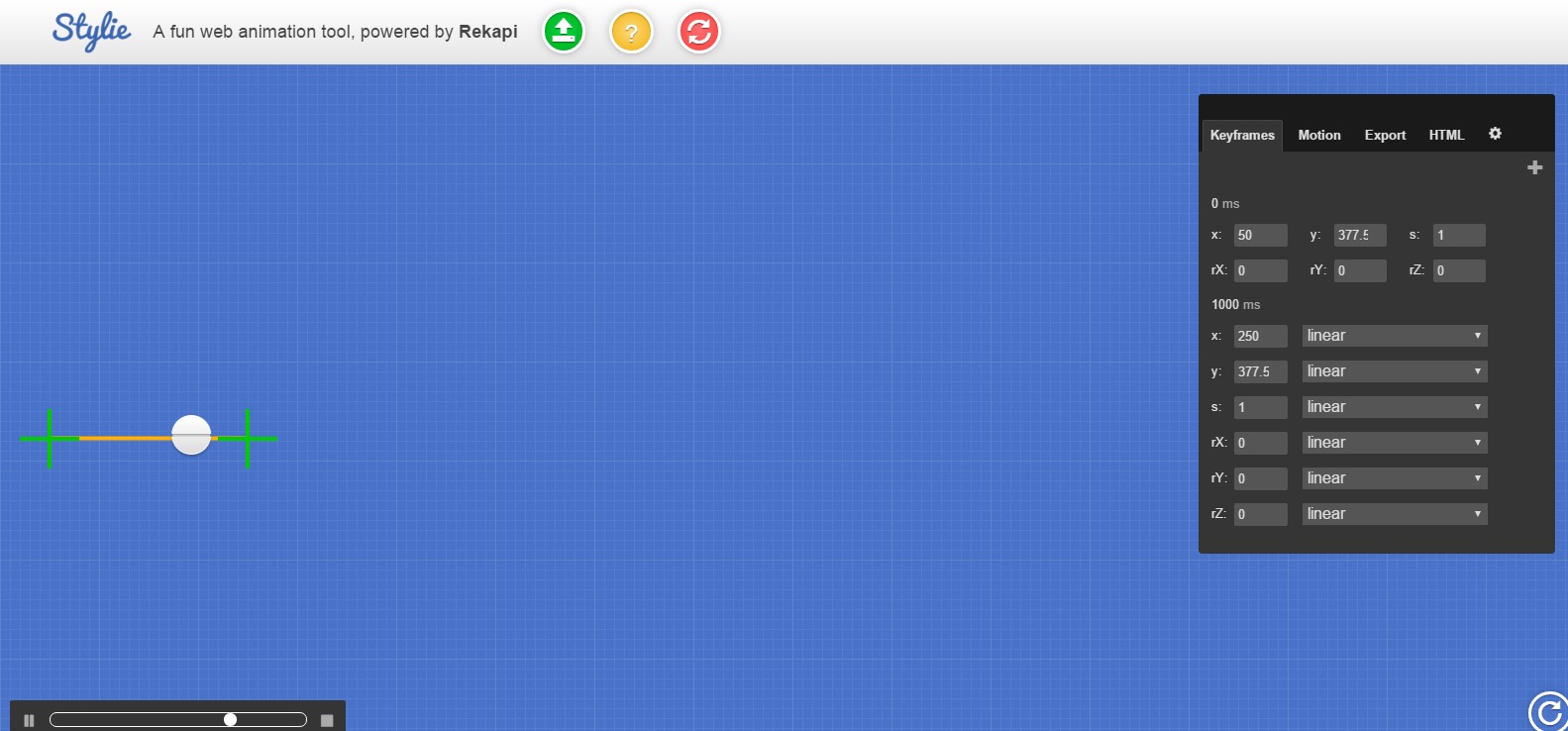
3. Stylie

ylie is a fun tool for easily creating complex web animations. Quickly design your animation graphically, grab the generated code and go! You can add, remove and edit keyframes. This is done in the “Keyframes” tab. When you first open Stylie, you are presented with the default keyframes. Keyframe 0 cannot be moved and has no easing properties associated with it, but all of the other keyframes do.
Download Link
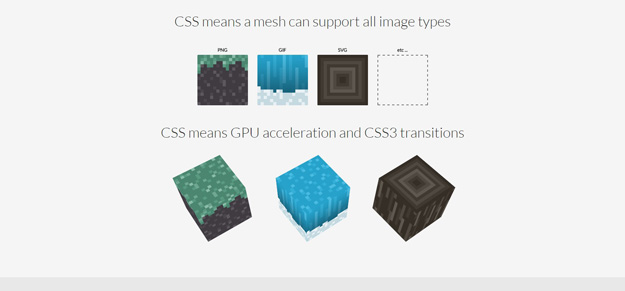
4. Voxel.css

Voxel.css makes it easy to render 3D. It supports all image types and includes GPU acceleration and CSS3 transitions.
Download Link
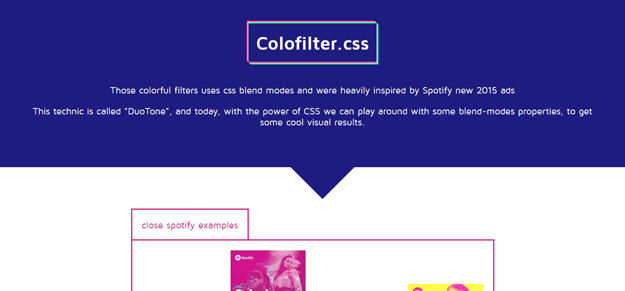
5. Colofilter.css

Colofilter.css lets you easily add duotone filters to photos using CSS. It’s a cool effect, but doesn’t work in every browser, so make sure you don’t use it on anything mission-critical.
Download Link
6. Animate.CSS

animate.css is a bunch of cool, fun, and cross-browser animations for you to use in your projects. Great for emphasis, home pages, sliders, and general just-add-water-awesomeness.
Download Link
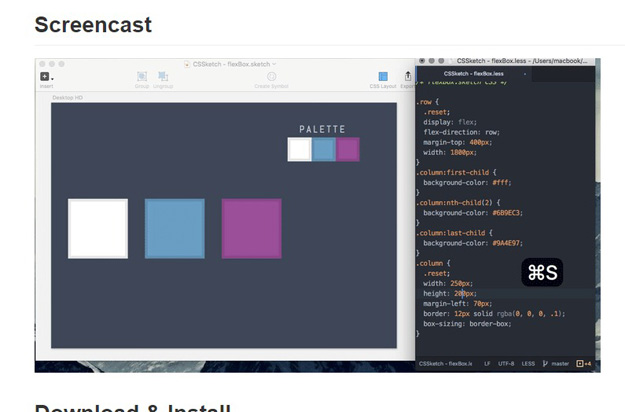
7. CSSketch

CSSketch is a Sketch 3 plugin that enables you to modify your designs quickly by attaching it a stylesheet to it that you can use to lay out your designs, change colors and shadows quickly, etc. It supports Sass and {less} stylesheets, which means you can put functions and variables in your stylesheet to make your workflow even more efficient. CSSketch is completely open source.
Download Link
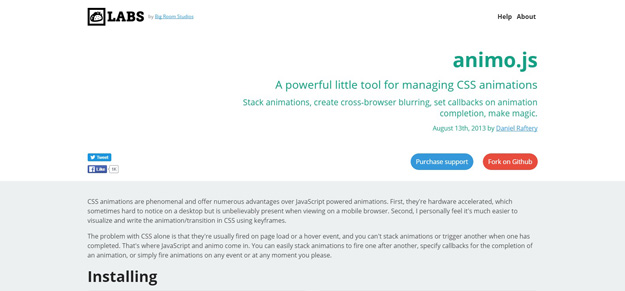
8.Animo.js

Another great entry in this article is Animo.js which is a powerful little tool for managing all type of css animations like stack animations, create cross browser blurring, set callbacks on animation completion, and many more.
Download Link
9. Tridiv

Tridiv is a web based editor that produces 3D shapes in CSS. Using the app, we can insert 4 different shapes (cuboid, pyramid, cylinder, and prism) and resize or rotate them. The editor interface displays all views (side, front, top) at the same time and it is possible to use any number of shapes. Each shape can be styled (color, opacity, background image) and previewing the work is only a single-click away.
Download Link
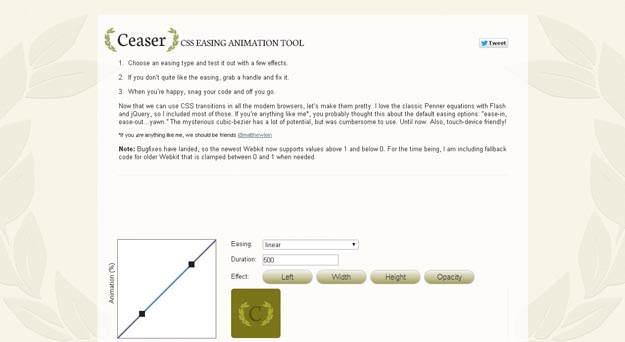
10. Ceaser

Ceaser is a great tool for creating beautiful css animations, it lets you build any kind of ease you want, and comes with many of the Penner Easing Equations.
Download Link
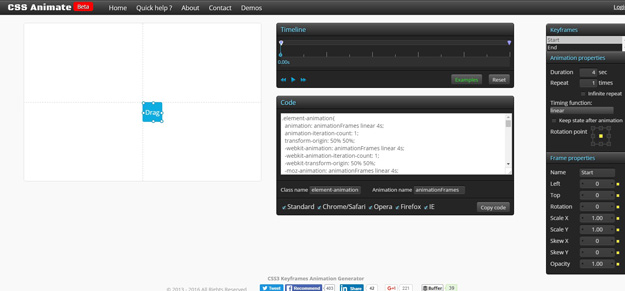
11. CSS Animate

CSS Animate is a tool for easy and fast creating CSS3 keyframes animation, right in your browser without using any desktop software.
It comes with effective UI, in which you can set slightly more properties, and you can follow, stop, and restart the animation with the help of an intuitive timeline. It also comes with examples such as “Bounce”, “Shake”, and “Swing”, that you can load into the generator, and modify the code according to your needs.
Download Link
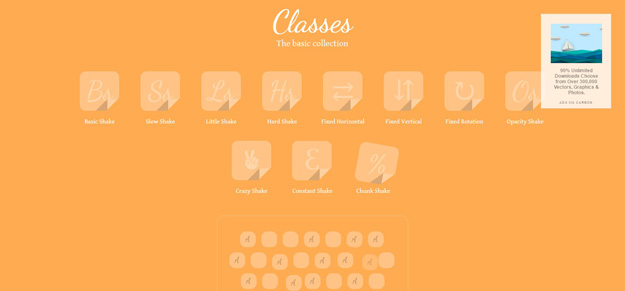
12. CSS Shake

CSShake is a set of CSS classes to move your DOM. There are ten different shake styles, including fixed horizontal and vertical, hard shakes, and more.
Download Link
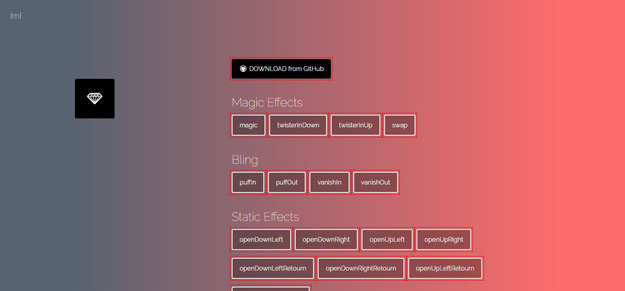
13. Magic Animations

Magic CSS3 Animations is a package of CSS3 animations with special effects that you can freely use for your web projects. For example you can make elements vanish in and out, open to the left or right, then return, rotate down, up, left, or right, and many others.
Download Link
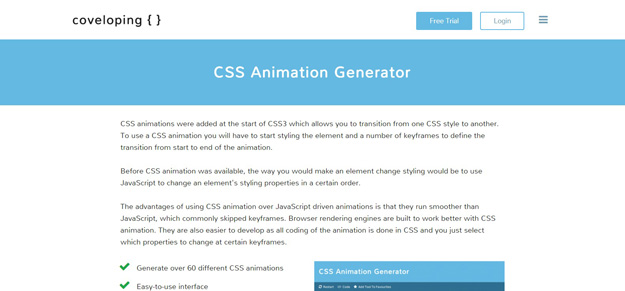
14. CSS Animation Generator

This tool allows you to test the different types of animations CSS3 has to offer, and easily check out what is the difference between them. You only have to set 4 parameters: animation type, animation function, duration in secs, and if the animation is infinite.
Download Link
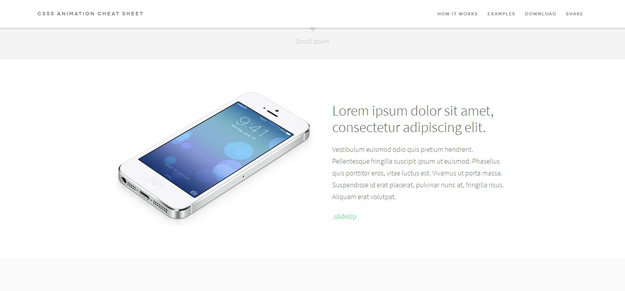
15. CSS Animation Cheat Sheet

The CSS3 Animation Cheat Sheet is a set of preset, plug-and-play animations for your web projects. All you need to do is add the stylesheet to your website and apply the premade CSS classes to the elements you want animated.
Download Link
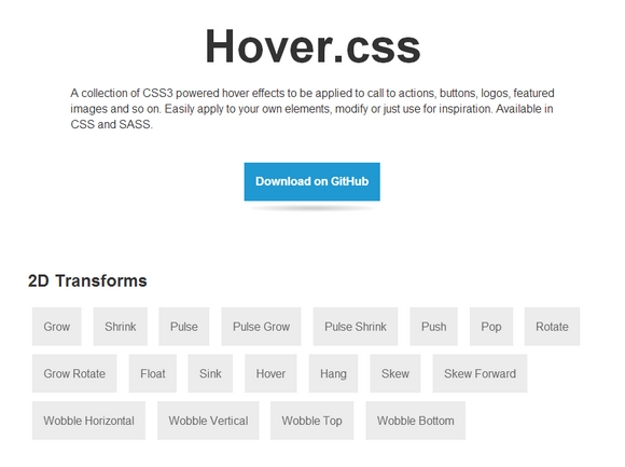
16. Hover.CSS

Hover.CSS is a useful collection of CSS3 powered hover effects to be applied to call to actions, buttons, logos, featured images and so on. Easily apply to your own elements, modify or just use for inspiration.
Download Link
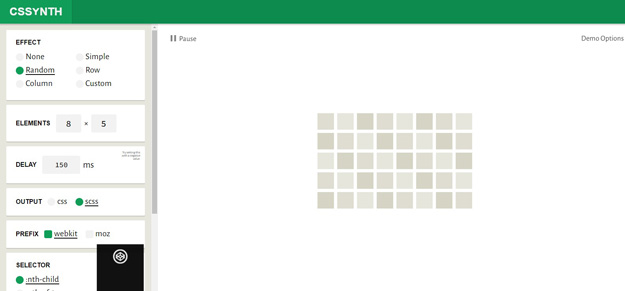
17. CSSynth

CSSynth is a tool to generate nth-child sequences animate elements in order to use on your projects.
Download Link
18. Agile

Agile CSS3 Engine lets you generate pure CSS3 animations using JavaScript without canvas, webGL or SVG. It’s easy to use and cross platform compatible. Agile’s API has high similar characteristic with actionscript 3.0, you can learn it in 10 minutes.
Download Link
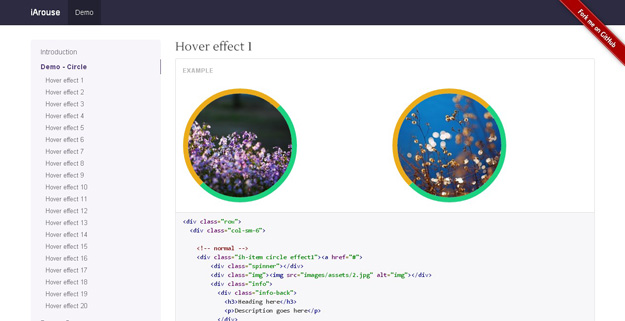
19. iHover

iHover is a collection of hover effects using pure CSS, inspired by codrops article, powered by Sass. There is Modular code, no need to include the entire file.
Download Link
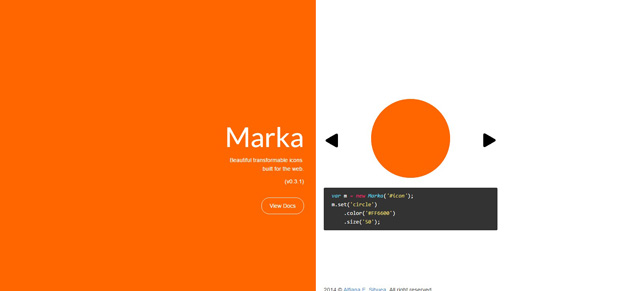
20. Marka

Marka is a simple script that lets you animate a number of icon and basic geometric shapes using CSS and JavaScript. There are 18 icons supported, including asterisks, checks, circles, squares, triangles, signal bars, and more.
Download Link









Bleyc
awesome tools for web development and design, it has never been easy to create awesome effects for sites. thank sor this man