jQuery Mobile Slider plugins allow you to showcase your images, videos and content in beautiful way on your websites. Touch enabled sliders allow you to swipe left or right to browse through different slides of the slider.
These mobile sliders are fully responsive, retina ready and come with touch gestures which enable you to create web applications for smart devices like iphone, ipad, laptops etc.
Mobile slider include myriad of features, you can create beautiful image galleries, carousel, slideshows, full background slideshows and can display your portfolio to make your project visually stunning.
Here at BestDevList we have amassed a list of 20 jQuery Mobile Touch Sliders that assist you to create beautiful slide shows and image gallery easily.
Let’s check out some of the Best jQuery Mobile Sliders below.
Don’t Miss –
15 Best WordPress Image Slider Plugins
25 Best Responsive jQuery Image Slider Plugins
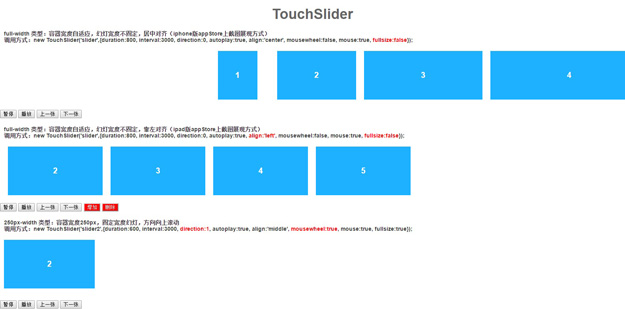
1. Touch Slider

TouchSlider is a lightweight javascript component to create sliding effect for mobile and PC.
Demo & Download
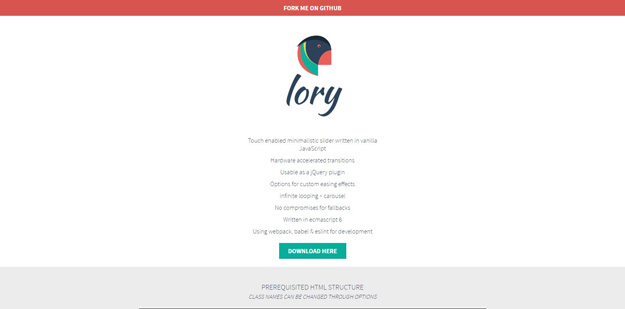
2. Iory

lory is a touch enabled minimalistic slider written in vanilla JavaScript. Iory provides useful functions like infinite looping, hardware accelerated transitions, no compromise for fallbacks and many more.
Demo & Download
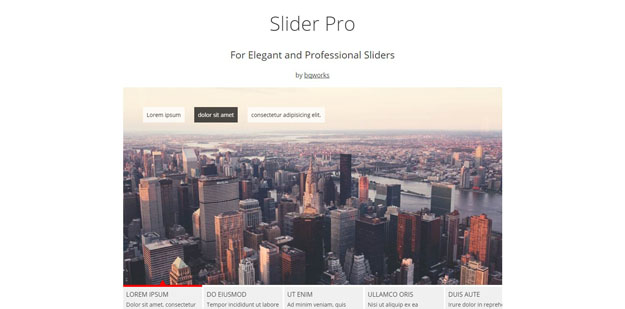
3. Slider Pro

Slider Pro is a modular, responsive and touch-enabled jQuery slider plugin that enables you to create elegant and professionally looking sliders.
It is touch swipe, responsive comes with css3 transitions, infinite scrolling, carousel layout, modular architecture, lazy loading, retina enabled, fade effects, video support and many more.
Demo & Download
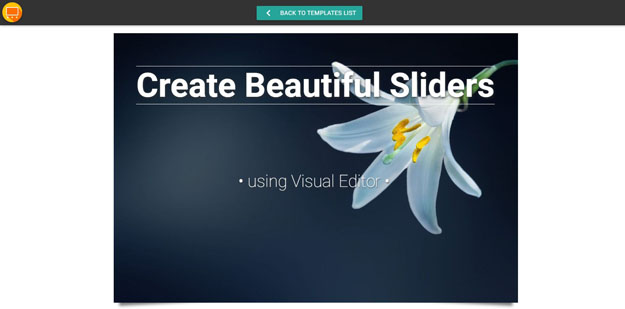
4. Slider Maker

Slider Maker is a premium plugin that allows you to create layered sliders, image galleries, carousels, and slideshows using an impressive graphical tool.
Slider Maker is the perfect tool to be integrated to any admin area for your clients. Slider Maker comes with touch swipe, lazy images loading, loaded with ajax, fully responsive, retina enabled, and drag & drop feature.
Demo & Download
5. ItemSlide

ItemSlide.js is a jQuery plugin for a touch enabled carousel that works both on desktop and mobile.
Demo & Download
6. RubyTabs

RubyTabs is a great plug-in Tabs + Slider when integrated touch gesture swipe, move between slides really easy on desktop and mobile.
RubyTabs built-in responsive features, vertical tabs, flat and clean theme, powerful API, 75+ templates html, 14+ positions, 100+ options, more and more.
Demo & Download
7. Swiper

Swiper – is the free and most modern mobile touch slider with hardware accelerated transitions and amazing native behavior. It is intended to be used in mobile websites, mobile web apps, and mobile native/hybrid apps. Designed mostly for iOS, but also works great on latest Android, Windows Phone 8 and modern Desktop browsers.
Swiper is not compatible with all platforms; it is a modern touch slider which is focused only on modern apps/platforms to bring the best experience and simplicity.
Swiper, along with other great components, is a part of Framework7 full featured framework for building iOS & Android apps. Swiper is also a default slider component in Ionic Framework.
Demo & Download
8. RTPSlider.js

It is versatile slider that supports responsive designs, mobile browsers and touch devices. RTPSlider.js comes with caruousel/endless ode, support for touch events, support for fluid viewports, autosliding with control widget, custom animations for sliding and many other useful features.
Demo & Download
9. Slideme 2

A responsive, css3, compatible (works fine even with IE7), customizable, easy to install, multi-instance, full screen, powerful slideshow plug-in for jQuery.
Demo & Download
10. Eagle Gallery

Eagle Gallery this is modern gallery with image zoom functionality. To manage the gallery you can use gestures or control buttons. This is a fully responsive gallery which has support touch screen and was created for mobile devices, laptops and desktops.
With this gallery you can easily create a product gallery on your internet shop for detailed view and customize it with help of options.
Demo & Download
11. μslider

μslider is the jQuery content slider which is fully responsive and it has the “swipe touch” support for mobile/touch devices! It’s very easy to use because it has a few essential options that can be configured straightforwardly.
Demo & Download
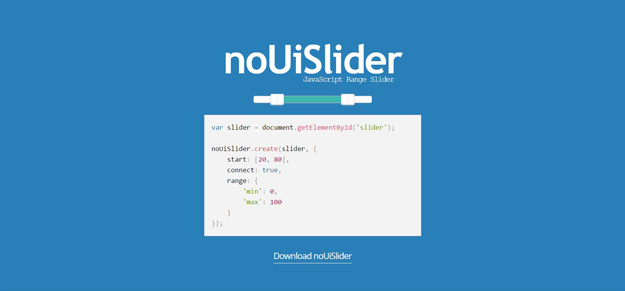
12. noUiSlider

noUiSlider is a range slider without bloat. It offers a ton off features, and it is as small, lightweight and minimal as possible, which is great for mobile use on the many supported devices, including iPhone, iPad, Android devices & Windows (Phone) 8 desktops, tablets and all-in-ones. It works on desktops too, of course!
Demo & Download
13. Bee3D Slider

Bee3D Slider is a floating 3D slider and carousel plugin built with pure Javascript and CSS3 transformations! It is extremely performant and powerful yet is only 10kb when minified!
Bee3D is easily customizable, and is extensible, which means you can quickly write your own plugins to further enhance Bee3D to your liking. There are plenty of callbacks to work with, and the Documentation covers the process thoroughly.
Demo & Download
14. Sangar Slider

Sangar Slider is responsive and mobile ready slider which comes with touch support. It includes corousel slide, vertical slide, multiple pagination type, content slider, full width slider, JavaScript API, 35+ options and many other handy features for creating a perfect image slideshow.
Demo & Download
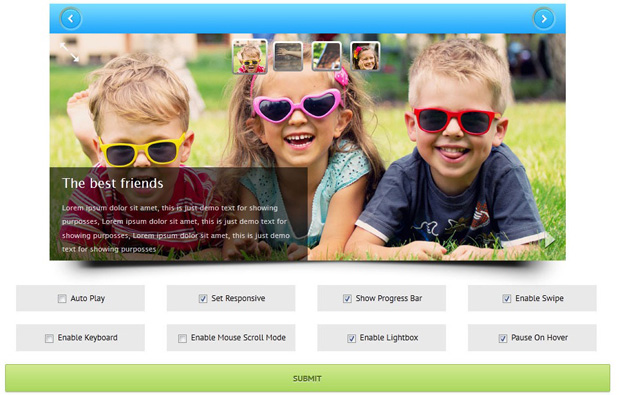
15. Fancy 7

Fancy 7 is one of the most complete image slider ever. It is built in latest jQuery and mobile compatible so anyone can easily use it without any restriction. And it is fully responsive and modern features like Video embed, Smart Lightbox are supported which make it more stunning.
Specially designed for any size image adaption and speed is optimized as well. It supports plenty of 2d/3d transitions so users will have great choice of modern & smooth animations. It’s especially flexible for users to customize which makes the slider most complete ever.
Demo & Download
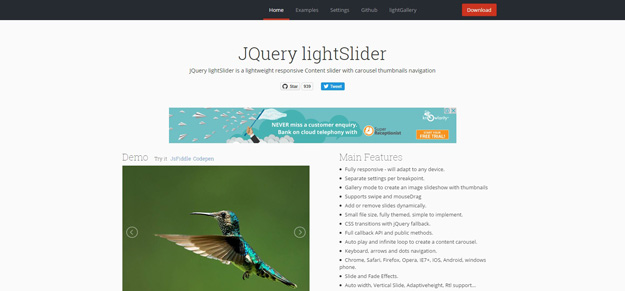
16. jQuery lightSlider

jQuery lightSlider is a fully responsive, lightweight, touchable content slider that is capable of serving all your purpose, it comes with css transitions, gallery mode to create an image slideshow with thumbnails, full callback API, small file size ( 6kb), slide and fade effects and many more.
Demo & Download
17. iOS Slider

iosslider is a jQuery plugin which allows you to integrate a customizable, cross-browser content slider into your web presence. It is designed for use as a content slider, carousel, scrolling website banner, or image gallery.
Demo & Download
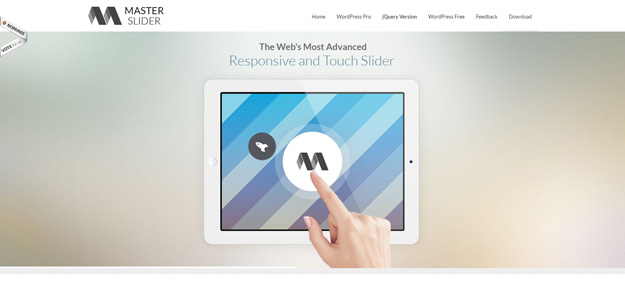
18. Master Slider

Master Slider is a premium image and content slider with super smooth hardware accelerated transitions. It supports touch navigation with pure swipe gesture that you have never experienced before.
It’s a truly responsive and device friendly slider which works perfect in all major devices. It is easy to use, plus there are 25+ ready to use templates available for you. You almost have everything in Master slider which is the most complete among the best, hotspots, thumbnails, variety of effects, Video support and much more.
Demo & Download
19. UnoSlider

UnoSlider is a jQuery content slider plugin with an unlimited transition animations and a wide range of a features like touch enabled, mobile optimized interface, animated layers, responsiveness and a lot of other features.
UnoSLider comes with more than 30+ options, per slide options, touch enabled, animated layers, mobile optimized, 12 prebuilt themes, image preloader, html content, and multiple sliders on one page.
Demo & Download
20. Royal Slider

And last but not least, Royal Slider is one the most popular and most downloaded mobile slider which has been downloaded more than 30k times on Themeforest.
Royal Slider is easy to use jQuery image gallery and content slider plugin with animated captions, responsive layout and touch support for mobile devices. As navigation you can use thumbnails, tabs or bullets. Use it as image slider, slideshow, HTML content slider, gallery, banner rotator, video gallery, carousel or even presentation.
Demo & Download









Leave a Reply