WordPress has grown significantly since last five years. Not just due to the simplicity of the WordPress platform but also its great useful features has made it such popular among bloggers and other website developers. The best part about the WordPress based websites or blogs is that you can use some handy plugins to ease out your task. Even if you have no working knowledge of the backend website or WordPress development yet, you can manipulate anything using suitable WordPress plugin. One of the best WordPress plugins that you should have on your dashboard is WordPress Gallery Extra.
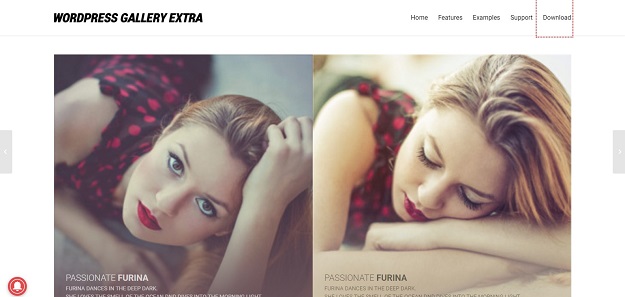
WordPress Gallery Extra is a plugin which would completely change the way you think about WordPress galleries. Gone are the days where you used simple tools and layout to display images on your website. Now there are many things that a user expects when he sees an image. The image should not only be of decent quality but also contain some information as well. When you add extra elements to an image, it makes it more friendly for Search Engines like Google or Bing. Even the dull look of the image can be customized to add some amazing animation or transition stuff.

You can do a plenty of things using WordPress Gallery Extra. Here are some amazing features of the WordPress Gallery Extra Plugin–
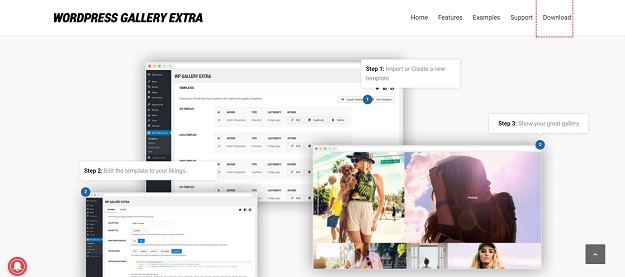
Template Editor & Importer

Appending an image to a blog or web page is very important. Well, WordPress Gallery Extra has some prebuilt templates for the image to display in galleries. Either you can edit an existing template, or you can even build one on your own. Even if you got some template from another blog, still you can import it to the plugin. Later you can implement the templates on the image gallery. So you can create a plethora of templates or simply import one and use it for creating amazing image galleries.
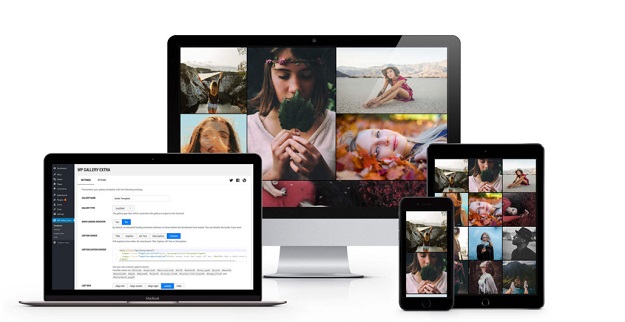
Add Responsive Images

When you insert an image into a post or web page, you should take care that it does not split into pixels. The only solution for it is to add responsive images. WordPress Gallery Extra lets you add 2X retina ready responsive images to your website. When you use WordPress Gallery Extra to create an image gallery, then all the thumbnail preview of the image is compressed so well that they look even more detailed. You also need not worry about how the images would look on a larger screen. Even if the screen is thrice as big as the image size, WordPress Gallery Extra uses a technique called SRCSET to display images in full HD capacity with sharper details.
The best part is that the bandwidth requirement remains unaffected due to the automation of the management of the quality of the image so far.
Thumbnail Response
When you hover over any thumbnail image of the gallery you see certain things come up. Here with this wondrous WordPress plugin, you can decide what you want to do with when the thumbnail preview is clicked. You can redirect the user to any custom link or URL or even play certain videos or slideshow in the Light box.
Profoundly you can apparently use WordPress Gallery Extra for its astounding navigation features. You can create your video portfolio or CV and attach it to a thumbnail. Just imagine if you provide any services through your website you can use it to introduce your past and present clients. This adds an extra degree of trust for your future clients as when they click on the Logos of your previous client they will be steered to their official homepage. You can do a lot more than that apart from playing videos in the lightbox. If you don’t want the user to switch tabs and get confused, then you can put up some custom page or even the contact page of the website in the Lightbox which would appear if anyone clicks the thumbnail preview.
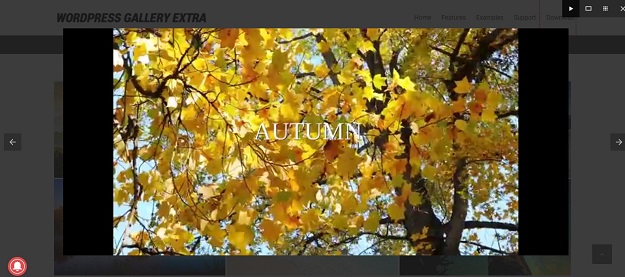
Try Video Gallery

You may have struggled a bit in managing a video gallery on your website. Well. WordPress Gallery Extra has got a solution for it too. Now you can directly link the thumbnail preview with the lightboxes to display videos from Youtube, Vimeo, Dailymotion, Metacafe, Vine, and SoundCloud. If you use a video on your own server then by default, the HTML5 video player is invoked when you call to play a video.
You can make it more interesting by adding videos hosted on other platforms like Youtube or SoundCloud. For external videos, Lightboxes use a different version of the video player. This video player is responsive much easier to use. The users would love to use watch videos in this custom video player.
Implement lazy Loading

Do you want to boost the performance of your website? You can speed up the loading time using the Lazy Load feature in the WordPress Gallery Extra Plugin. Lazy Load feature works pretty simply; it delays the loading of images to decrease the loading or uptime of your website. Don’t worry the content would not be affected due to it because as soon as the user scrolls down the page, images automatically load. So the image does not load on the website till it is needed. If you like to change the layout of the images you can try the grid loading effects to set them precisely as you want them to be.
Use Taxonomy for images

Sometimes it happens that a group of images in the gallery share something common. These images may belong to common tag or topic. If you are using WordPress Gallery Extra then you can display images in the gallery according to a common tag or category. Just add a tag when you are uploading the images to the gallery. Whenever you need to display the images under common specific tag all you have to do is to insert a shortcode in the post.









Leave a Reply