Bootstrap is dominating development world since its release in 2011, and become one of the most popular responsive framework all over the world. The Bootstrap Framework encompasses an extensive library of pre-styled components, plugins and add-ons which allow kick-starting any web project a breeze.
There are numerous number of Bootstrap editors and tools available online, for this roundup we have chosen some of the Best Bootstrap Editors for our readers which will allow them to customize the framework of their projects to better suit their ( or their clients ) requirements, as well as to help boost their web development productivity.
So, without further ado, let explore the list also if you have a few favorites, then please share them with our readers in the comment section below.
1. Jetstrap

Jetstrap is a 100% web-based interface building tool for Twitter Bootstrap. Built for developers, designers, and idea-people alike, Jetstrap helps you get awesome websites up and running fast, with less work and digging through docs. It offers you a workspace that enables you to drop components and customize them with ease. You can then watch a live preview with the code formatted.
2. Divshot

Divshot is a drag-and-drop front end editor that allows you to build responsive sites on Bootstrap (as well as Foundation) without the coding. Divshot allows for fast, visual front-end development, and works superbly with the most popular frameworks, including Bootstrap, Foundation and Ratchet. The included component libraries are completely customized for each framework, with the visual HTML editor supporting custom code, JavaScript, CoffeeScript, LESS and more.
3. Bootply

Bootply is a drag-and-drop visual editor to design, create prototypes and test the Bootstrap framework. It integrates well with other popular plugins, micro-libraries and frameworks, including FontAwesome, AngularJS, Isotope, jQuery and many others. Bootply is integrated with other popular Bootstrap plugins, micro-libraries and frameworks.
4. Easel

Easel is an impressive browser design tool for Bootstrap. Easel lets you make specific elements in your documents link to other documents to prototype flows within your application without a single line of code. You can even have your users test through a unique link allowing you to get feedback earlier in your process. If you already use Bootstrap, you can use Easel to create markup that you can drop directly into your site, or get started with Bootstrap quickly using the great collection of components.
5. UMyProto Builder

UMyProto builder is created to help skilled developers and newcomers to create Web-sites and applications of any complexity. This tool allows users to focus on designing a page interface instead of looking aside at HTML codding and widgets interoperability details.
6. Brix.io

Brix.io responsive websites builder develops upon the latest standards of interface and web design. Build a sleek website quickly and easily. brix integrates more than 200 components in a (r)evolutionary design process. Brix.io produces easily readable, smooth and well-formatted HTML, CSS & JS for use with any hosting service or other editor. Save time and money with incredibly simple editing and deployment.
7. Bootsnipp

Bootsnipp is an element gallery for web designers and web developers created by Maks, anybody usingBootstrap will find this website essential in their craft.
8. LayOutit

LayoutIt helps you create your frontend code simple and quickly with Bootstrap using our Drag & Drop Interface Builder. It takes every element and component of Bootstrap to make your frontend coding easier without needing to be an expert in javascript, html5 or css3 It’s easy to integrate LayoutIt! with any programming language; just download the HTML and start building the design into it. To begin, choose one of the base templates — starter, basic marketing or article — and being working on customizing the template as you see fit.
9. Pigendo

The simplest app for Bootstrap prototyping. Pingendo helps you authoring HTML5 and CSS3 web pages. Bootstrap editor.
10. Bootstrap Magic

Bootstrap Magic themes generator is featuring Bootstrap 3 and AngularJS. You can easily create your own Twitter Bootstrap theme quickly. You can see instantly what you are changing on the content. You can also add awesome webfonts from Google Webfont.
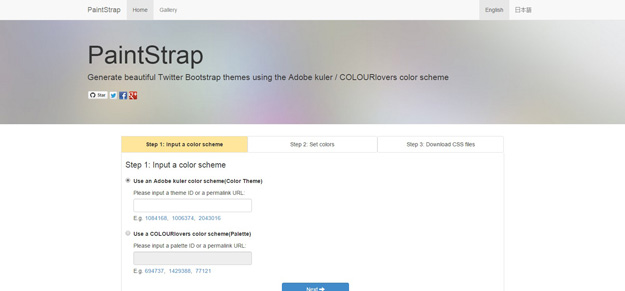
11. PaintStrap

Paintstrap lets you generate beautiful Twitter Bootstrap themes using the Adobe kuler / COLOURlovers color scheme.
12. Invokator

Invokator is an online, front-end visual editor for Bootstrap that helps you create elegant CSS or beautiful templates for any Bootstrap-compatible environment. Invokator combines highly efficient code with an intuitive design to streamline your workflow-tasks that previously took hours can now be accomplished in moments. Tailored to beginners and professionals alike, Invokator opens up every aspect of Bootstrap’s sleek framework, giving you full control over the final look and feel of your design.
13. KickStart

Kickstart is a modern front-end CSS library for clean HTML and fast performance. You can decide which Bootstrap CSS and JS components to use as you develop. Since you never edit Bootstrap’s code directly, you can keep its layers up-to-date without overwriting your existing code. Not only is the Kickstart JS smaller than Bootstrap and Foundation, it also doesn’t require jQuery–drastically reducing page load times.
14. XEditable

X-editable supports in-place editing with Twitter Bootstrap, jQuery UI or pure jQuery. This library allows you to create editable elements on your page. It includes both popup and inline modes. It’s new life of bootstrap-editable plugin that was strongly refactored and improved. It supports input type like, text, textarea, select, date, dateui and checklist. It supports client-side and server-side validation. The container placement is fully customizable. User can toggle by click, dblclick or manually. It works in IE7+ and all modern browsers.
15. Pinegrow Web Editor

A desktop app that lets you build responsive websites faster with live multi-page editing, CSS styling and smart components for Bootstrap, Foundation, AngularJS and WordPress.
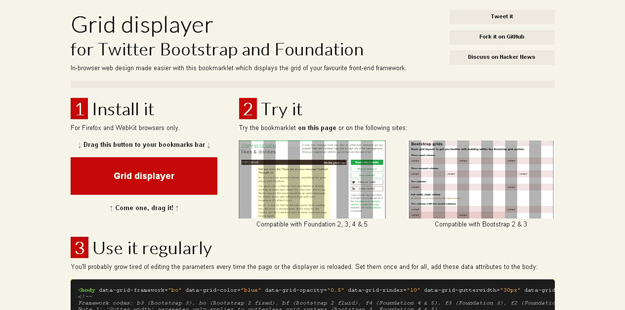
16. Grid Displayer

Grid Displayer is a boomarklet that displays the grid of both Twitter Bootstrap (fixed and fluid grid) and Foundation (2.0 and 3.0). It works with Firefox and WebKit browsers.
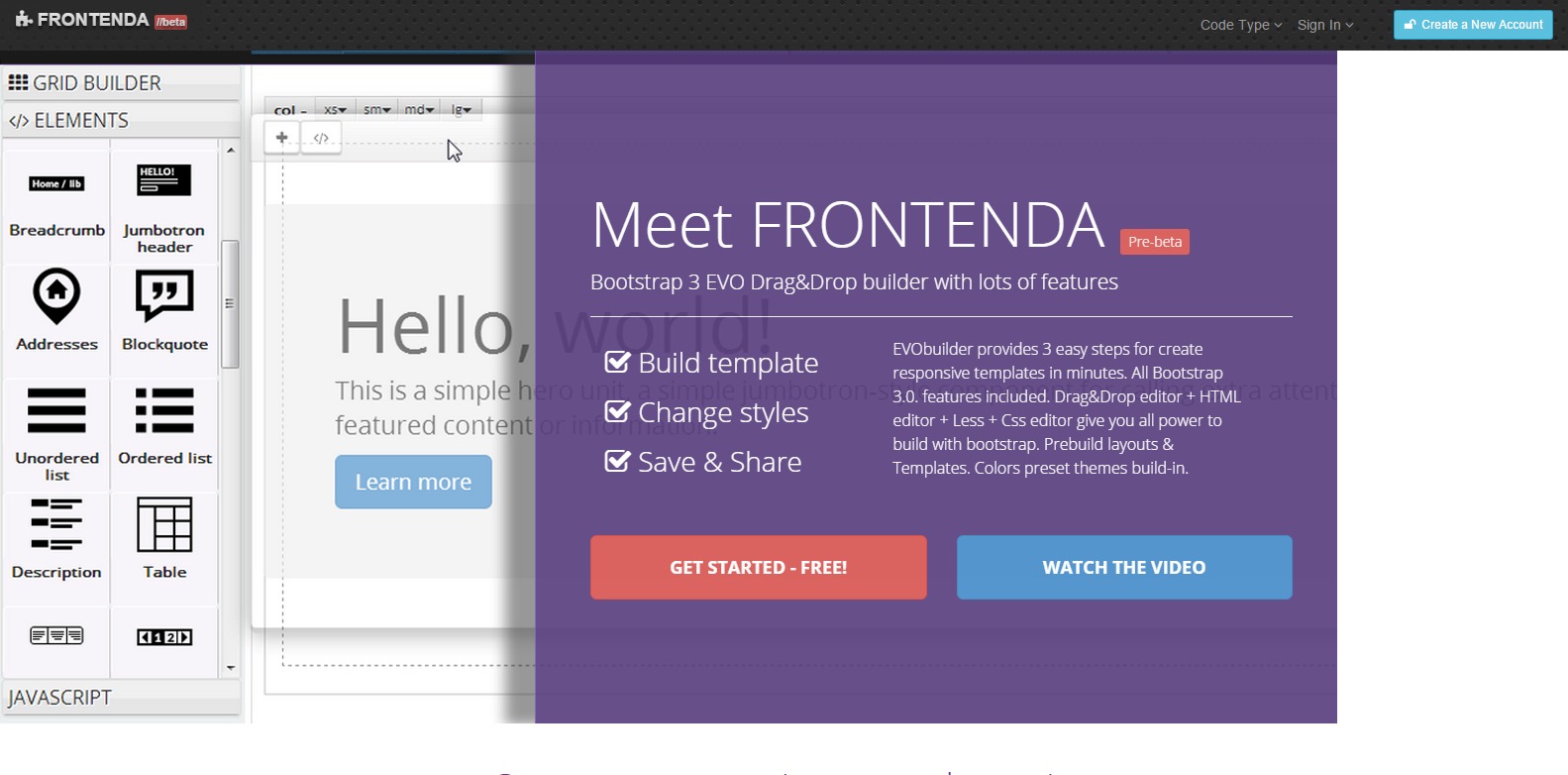
17. Frontenda

EVObuilder provides 3 easy steps for create responsive templates in minutes. All Bootstrap 3.0. features included. Drag&Drop editor + HTML editor + Less + Css editor give you all power to build with bootstrap. Prebuild layouts & Templates. Colors preset themes build-in.
18. Font Awesome

Font Awesome gives you scalable vector icons that can instantly be customized — size, color, drop shadow, and anything that can be done with the power of CSS.
19. Bootstrap Button Generator

Bootstrap button generator is easy to use, all you need to enter the css class you want to assign to your new button style and play with the different button colors to update the live previews in the right.
20. Cluckles

Cluckles is a live theme editor that leverages Less to Customise Twitter Bootstrap.
21. Fancyboot

Fancyboot is a simple yet powerful customization tool for Bootstrap with just the right amount of control and without all the unnecessary complexities.
22. Bootstrap Designer

Bootstrap Designer is an online design tool, producing awesome HTML5 templates based on Bootstrap framework. Use Bootstrap Designer to create various design styles: minimalist style, black & white, grunge, typographic-driven, monochromatic look, clean & creative, etc.
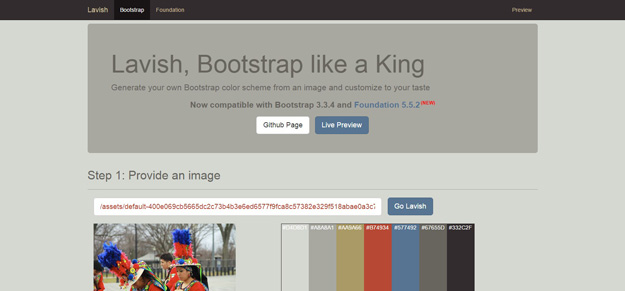
23. Lavish

Lavish is a Ruby on Rails application that generates a Bootstrap color scheme from an image, which you can customize to suit your requirements. Once you select an image, Lavish generates colors from the image for the body background, links, header, menu, tabs, text, dropdown and more.
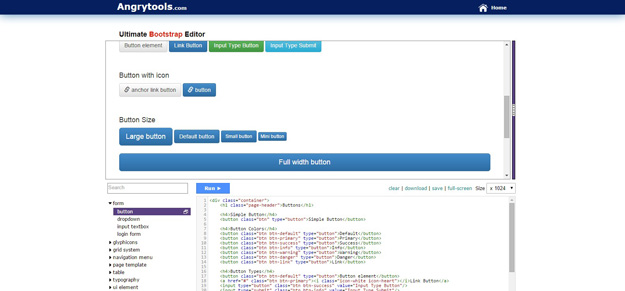
24. Ultimate Bootstrap Editor

The Ultimate Bootstrap Editor provides the fastest way to writing bootstrap code.
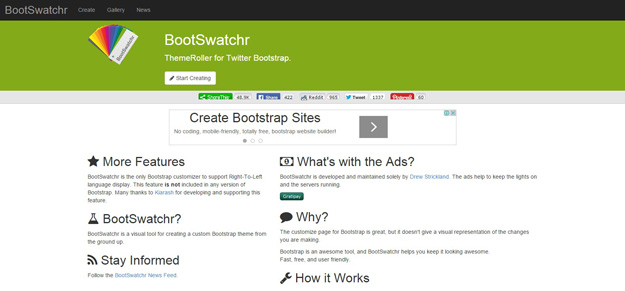
25. BootSwatchr

BootSwatchr is a visual tool, inspired by Bootswatch, for creating custom Bootstrap themes from the ground up. Bootstrap uses a library known as LESS to create dynamic, modular stylesheets. BootSwatchr uses the same technique but makes sure to give you a preview of the changes you make, as you make them.
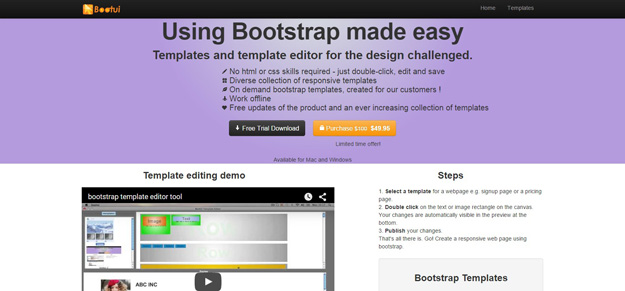
26. BootUI

BootUI is a visual Bootstrap editor that doesn’t require any HTML or CSS skills, and it features a diverse collection of responsive templates. It’s easy to get started; just select a template and double-click to edit the content. It also works offline, has free updates and currently boasts 24 responsive template options.
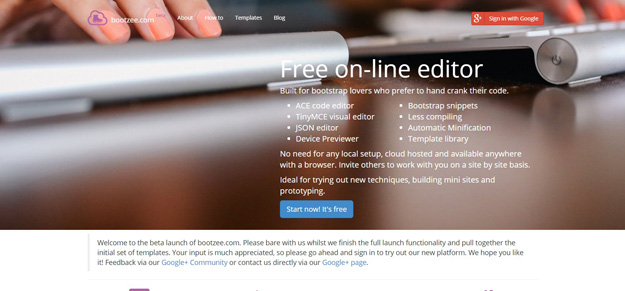
27. Bootzee

Bootzee is an online free editor, you can easily hand craft beautiful html, css and Javascript code using the brilliant Ace Editor. Copy snippets from the many bootstrap resources around the net and build the components required. There is also the option to develop your css using less, compiling is done automatically.
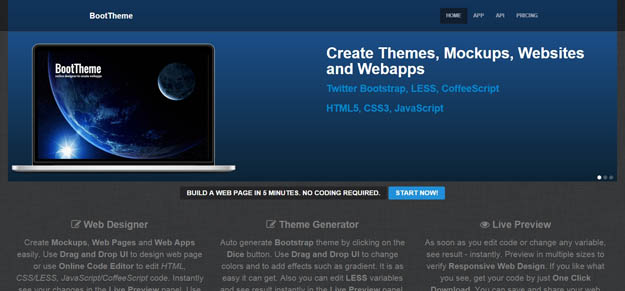
28. BootTheme

BootTheme allows you to create themes, mockups, websites and applications using the foundation of Bootstrap, with a drag-and-drop UI. You can instantly see your changes in the Live Preview panel, use In Place Editing to change the content in the preview panel and import Bootstrap variables.
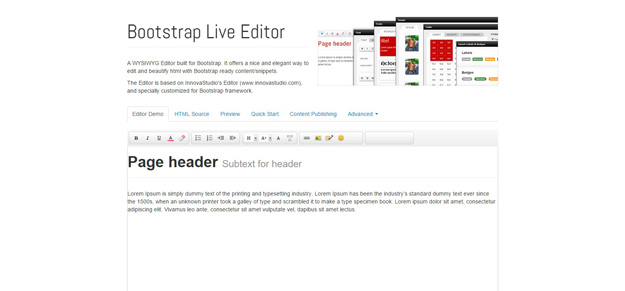
29. Bootstrap Live Editor

A WYSIWYG Editor built for Bootstrap. It offers a nice and elegant way to edit and beautify html with Bootstrap ready content/snippets. The Editor is based on InnovaStudio’s Editor, and specially customized for Bootstrap framework.
30. Summernote

Summernote is a Super Simple WYSIWYG Editor on Bootstrap. Summernote is licensed under MIT and maintained by the community on GitHub.









oggi
Attention, the free Pingendo program for Mac/Win/Linux will embed their specific Google Analytics into your app, watching your Geo-location and of course the usage of your Bootstrap-based Frontend…
oggi
invokator.com seems to be off-line
oggi
Fancyboot is oldish! for Boostrap 2.2.1, hey man, Bootstrap 4 is just coming !
oggi
BootStrap Designer is no longer accepting new signup! They have rebuilt the internal script as a content builder plugin and made it available as ContentBuilder.js
gigi
You forgot to include https://github.com/givanz/VvvebJs Bootstrap 4 drag and drop editor.