jQuery Plugins are phenomenal for developers, they help us for building number of functionalities for our websites. jQuery image crop and resize plugins allows you to setup an interface which lets visitors to crop images in particular height and widths which they can use for avatars, profile pictures and various other formats.
With the following jQuery image crop plugins you can create beautiful image cropping interface and deliver a better experience to your visitors.
In this article I have compiled a list of 10 Best jQuery Image Crop and Resize Plugins which I feel are best and you can use for your various projects.
1. Image Crop
Image crop is one of the easiest and popular jQuery image crop plugin that works in all major browsers with mobile support. This plugin lets you do the cropping and resizing of an image through canvas and one of the main virtue of this plugin is you don’t need any backend scripting.
You can run multiple instances on the same page, and you can plug straight into Bootstrap and any other framework with Image Crop.
2. Croppic

Croppic is a must have image cropping jquery plugin that fulfils each and every requirement of you and delivers desirable results quickly.
All you have to do is simply upload an image, and then you are able to crop the image as you like with the zooming in and out functionality.
It works in IE 10+, chrome, and Firefox.
3. Image Crop and Uploader jQuery Plugin

The Image Cropper Plugin is created for a more convenient cropping of an image in a browser before sending it to the server. Here are some of the features of this plugin :
1. Plugin allows to crop large-size images that do not fit your screen.
2. Plugin allows to set a necessary size of an image, e.g. 400×300
3. It is possible to switch on or off multiloading of files, it allows to upload one image or several images at a time.
4. It allows to send extra $_POST data to the server together with loading of an image.
4. Croppie

Croppie is a fast, easy to use image cropping plugin with myriad of configuration options! Croppie supports almost every browser and a must have choice for setting up image cropping interface on your websites.
5. jQUery Picture Cut

Picture cut is a jquery plugin that handles images in a very friendly and simple way, with a beautiful interface based on bootstrap or jquery ui, has great features like ajax upload, drag image from explorer, image crop and others.
6. Cropbox

Cropbox is a lightweight and simple JavaScript, Jquery, YUI plugin to crop your avatar. It supports dataurl for displaying image (function, getDataUrl), and it supports Blob for uploading image (function,getBlob).
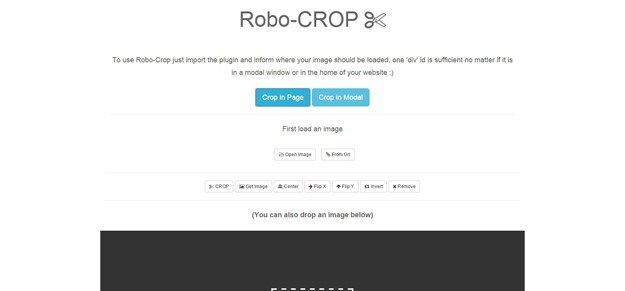
7. Image Crop JavaScript Plugin

It crops images using only JavaScript and HTML5 with touch gesture and all the necessary functions to your site handle user’s pictures.
It has myriad of functions such as works on mobile, drag and drop, multiple instances; specify the size of the crop area, works on modal window or page and many more.
Image Crop JavaScript Plugin comes for only $12.
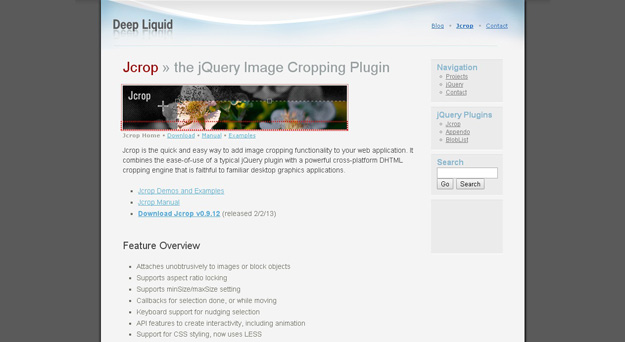
8. jCrop

jCrop is one of the easiest plugin to create a cropping interface on your website.
It combines the ease-of-use of a typical jQuery plugin with a powerful cross-platform DHTML cropping engine that is faithful to familiar desktop graphics applications.
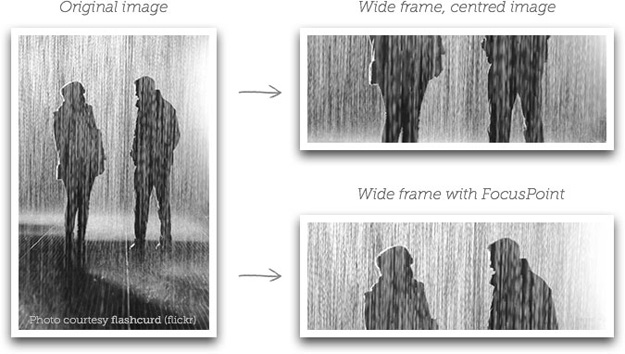
9. Focuspoint.js

FocusPoint jQuery Plugins is made for responsive cropping, it is quite useful jQuery Image Crop plugin that dynamically crops images to fill available space without cutting out the image’s subject.
If you are looking for free jQuery image crop plugin, this plugin will make things work for you.
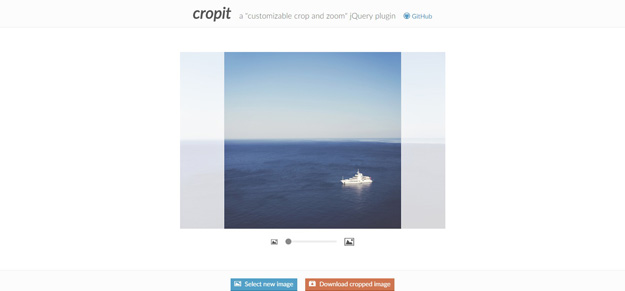
10. Cropit

Cropit is a jQuery plugin for image cropping and zooming, it loads images locally via FileReader, and does cropping using canvas.
Cropit is best for the cases where you want users to upload images of a specific size and ratio.










Leave a Reply