Today parallax scrolling websites and one page scrolling websites are in trend as they are being used widely around the world. In one page site we can move the content on both directions to utilize the entire screen, display lengthy content and can also generate visual effects to deliver better experience to visitors.
For achieving such results there are numerous scrollbar and jQuery scroll effect plugins out there which can be quite helpful for creating parallax and single page websites. Such sites look beautiful and can easily adapted to mobile devices and are easy to create since they depend on vertical and horizontal scrolling and parallax effects.
In this article we have compiled a list of Best jQuery Scroll Plugins that are easy to use and help you to scroll any element you want to create scrolling effects for your websites. These jQuery scrolling plugins are easy to integrate and comes with number of features which you always want to create one page website and parallax scrolling.
See Also–
Best jQuery Mobile Sliders
1. Scrollbear

Scrollbear is a tool that maintains the container scroll position when images loaded. When images loaded, the scroll position will jump and cause a unfriendly experience. Scrollbear will trace the container height and maintain the scroll position when the images loaded and container height change.
Demo & Download
2. Any List Scroller

Any List Scroller is a very handy jQuery plugin that can perform the scrolling with any list and in any dimension. The list elements can be sized differently, it can stop on the first/last items or work infinitely, there is auto-scroll and the number of items to be displayed can be set.
Demo & Download
3. Endless River

Endless river is a jQuery plugin, that animates content and make it scroll endlessly! The usefull feature is that you don’t have to set widths to elements, because speed is set in pixel/second!!
Demo & Download
4. Scrollgress

Scrollgress is a simple, lightweight jQuery plugin used to display a progress bar at the top of the page that fills up as the user scrolls.
Demo & Download
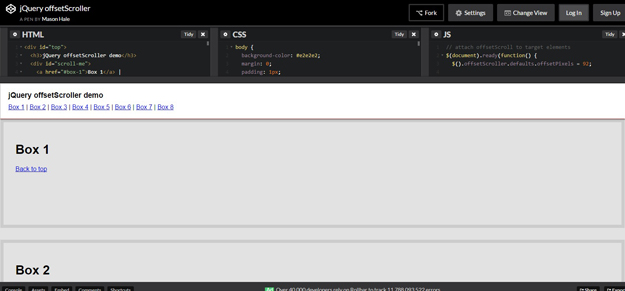
5. jQuery Offset Scroller

A jQuery plugin to enable smooth scrolling to a page anchor/id with a configurable offset.
Demo & Download
6. RollBar

This plugin can be used not only as replacement of native browser scrollbars, but even to create slideshows with external controls. Among other features RollBar can auto adjust to window size, recognize touch events on Android and iOS devices and respond to custom jquery events to scroll content.
Demo & Download
7. Scroll Magic

ScrollMagic helps you to easily react to the user’s current scroll position. If you want to start an animation at a specific scroll position, synchronize an animation to the scrollbar movement, pin an element at a specific scroll position (sticky elements).
Demo & Download
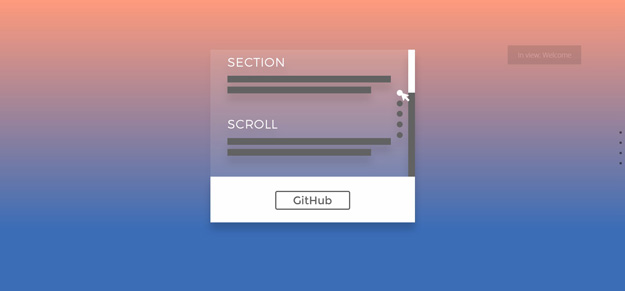
8. Section Scroll

Section Scroll is a lightweight jQuery plugin for automatically generating a side bullet navigation on your one page scrolling website.
Demo & Download
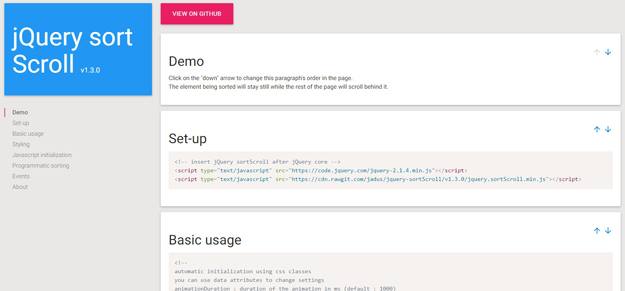
9. jQuery SortScroll

A simple jQuery plugin that allows you to reorder elements on a page by clicking a “up” or “down” button. The element being reordered stays still while the other elements scroll behind it. Great for big elements and on mobile where drag & drop is really not convenient.
Demo & Download
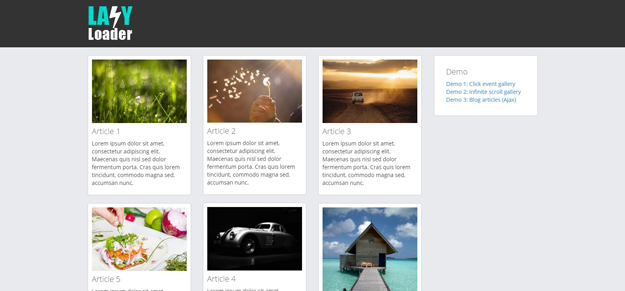
10. Lazy Loader

This plugin displays items from a json file or a database. Only the first items are loaded, the others are not loaded until user scrolls to them or click on the next button. JQuery Loader is the perfect plugin to display long pages of articles like a blog or the pictures of a gallery.
Choose the number items to load each time. The plugin is compatible with Isotope Plugin to display, filter & sort layouts.
Demo & Download
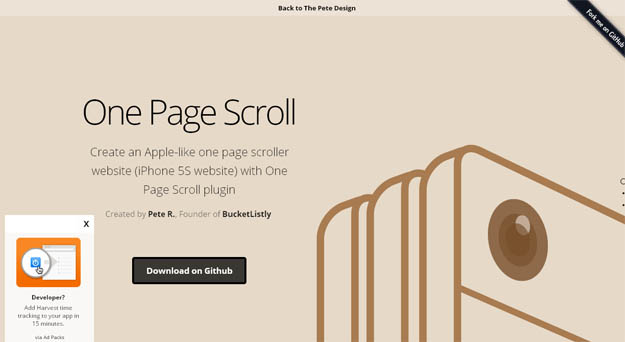
11. One Page Scroll

One Page Scroll, a jQuery plugin, simplifies creating such websites so easy. It requires minimal setup, just create your HTML structure, call the function and you are ready-to-go. Optionally, the easing function, its speed and looping behaviour can be set too.
Demo & Download
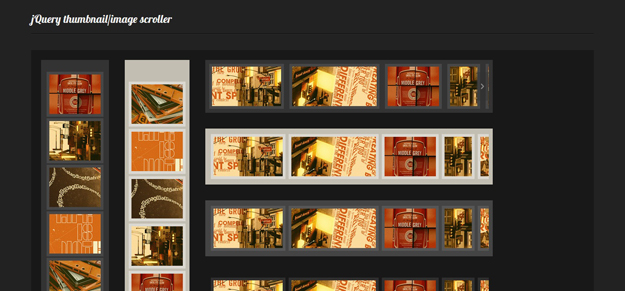
12. jQuery Thumbnail Scroller

A thumbnail/image scroller that can be used as standalone or alongside lightboxes, gallery scripts etc. Features include: scrolling by cursor movement, buttons and/or touch, vertical and/or horizontal scrolling, customization via CSS and option parameters, methods for triggering events like scroll-to, update, destroy etc., user-defined callbacks functions and more.
Demo & Download
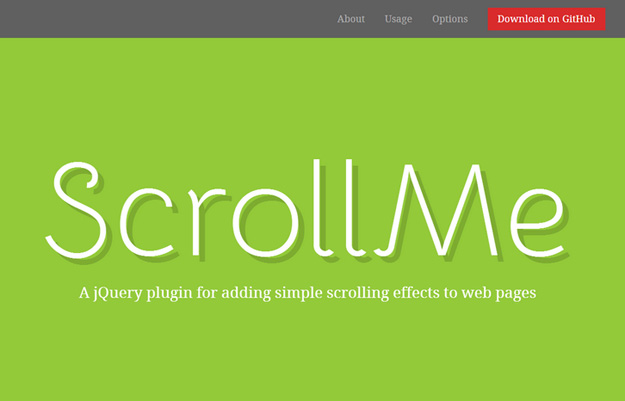
13. ScrollMe

ScrollMe is a jQuery plugin for adding simple scrolling effects to web pages. As you scroll down the page ScrollMe can scale, rotate, translate and change the opacity of elements on the page. It’s easy to set up and not a single line of javascript is required.
Demo & Download
14. Material ScrollTop Button

It is a jQuery plugin for scrolling on top of the html page (with jQuery). Lightweight Material Design inspired With ripple effect Smoothly animated Customizable CSS3 (Sass) + jQuery.
Demo & Download
15. VenScrollBar

VenScrollBar is a jQuery plugin that allows web designers to replace the ugly, default OS scrollbar with custom ones that they create. All theming and customizations are done through CSS and the VenScrollBar API .
The generated scrollbar completely implements the functionality of a regular scrollbar as well as offers some additional features such as auto-hiding and smooth-scrolling. This plugin is compatible with all the major browsers: IE7 +, FF3 .5+, Opera10+, Chrome5+, and Safari4+.
Demo & Download
16. Perfect Scrollbar

Perfect Scrollbar is a tiny but perfect jQuery scrollbar plugin. The scrollbar does not affect the original design layout. The design of the scrollbar is fully customizable.
Demo & Download
17. jInvertScroll

jInvertScroll is a jQuery plugin that manipulates the default scrolling behavior and forces a horizontal scroll. It also eases creating parallax effects with the onScroll callback where we can decide to animate any element.
Demo & Download
18. Overscroll

Overscroll is a jQuery Plugin and polyfill for mobile safari’s overflow-scrolling style. It is intended for use on desktop browsers, with the latest version of jQuery.
Demo & Download
19. Enllax.js

An ultra-lightweight (~1kb) and super easy to use plugin for applying parallax scrolling effect to any scrolling element. You can set parallax scrolling effects to both foreground and background elements, and also in both directions (vertically or horizontally).
Demo & Download
20. jQuery Scroll Tracker Plugin
![]()
A jQuery plugin that tracks designated elements’ scroll position relative to the viewport, and adds CSS classes to the element(s) describing the current position. Great for adding CSS transitions to elements as they appear/disappear from view.
Demo & Download
21. Block Scroll

Block scroll is a jQuery plugin that turns a set of elements into a blocks and displays them one screen at a time. The idea is to break up your page into chunks for better presentation and user-flow. Block Scroll automatically turns your page responsive.
Demo & Download
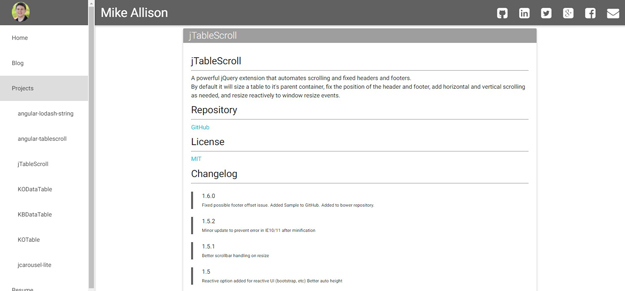
22. jTableScroll

A powerful jQuery extension that automates scrolling and fixed headers and footers. By default it will size a table to it’s parent container, fix the position of the header and footer, add horizontal and vertical scrolling as needed, and resize reactively to window resize events.
Demo & Download
23. Alton

Alton is a jQuery-powered scrolling plugin that utilizes custom vertical scrolling effects in order to present and navigate through web content in a unique manner. It utilizes the whole scrolljacking idea, but greatly improves upon the often-poorly-implemented scrolljacking experiences you might be used to.
Demo & Download
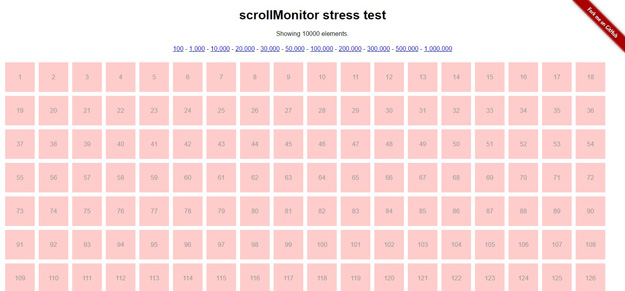
24. Scroll Monitor

The scroll monitor allows you to receive events when elements enter or exit the viewport. It does this using watcher objects, which watch an element and trigger events. Watcher objects also contain information about the element they watch, including the element’s visibility and location relative to the viewport.
Demo & Download
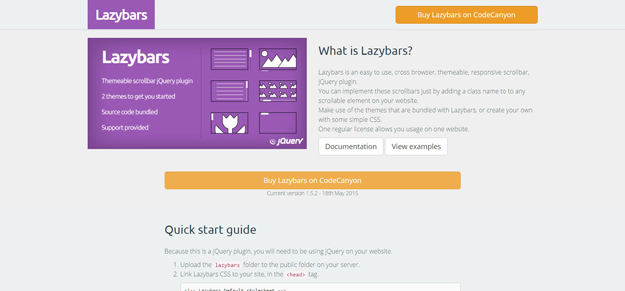
25. Lazybars

Lazybars is an easy to use, themeable scrollbar, jQuery plugin. You can implement these scrollbars just by adding a class name to to any scrollable element on your website.
Make use of the themes that are bundled with Lazybars, or create your own with some simple CSS.
Demo & Download









www.porthacks.com
This web site is actually a walk through for all the info you needed about this and did’t understand who to ask.
Glimpse here, and you’ll undoubtedly discover it.